Edit the Page
- If you wish to make changes after viewing the page, use the Edit tab to return to the edit screen.

- Change your selections and click Submit.
Use the WYSIWYG Editor
The WYSIWYG (What You See is What You Get) editor is similar in some ways to a word processor. However, it is more limited and takes some trial and error.
Also, the text in the editor screen does not truly look like it will look on the page. You will need to submit and view the page to see what it will look like.
You will notice that there are not options to change font sizes and colors. That is by design. There is a temptation to over-use text colors and font styles on a site which makes the site hard to read.
Explore WYSIWYG Tools
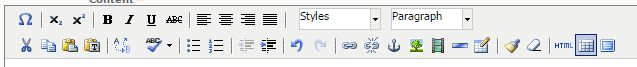
The WYSIWYG tools are shown below:

 |
Insert Special Character |
 |
Subscript and Superscript |
 |
Bold, italic, underline, strikethrough |
 |
Alignment (styles generally work better) |
 |
Styles defined with the template. Type text, select it, then choose style. If you don’t like the style use the Remove Format button. |
 |
Styles of text. Use either Heading 2 or Heading 3 for main page headings. Whichever one you choose, be consistent throughout your pages. Heading 3 and Heading 4 can be used as secondary headings. Headings will not display as they look in edit view. |
 |
Cut, copy, paste, and Paste as Plain Text. Many browsers don’t allow cut, copy, and past functionality. Need to use keyboard shortcuts (ctrl+c, v, or x). Paste as Plain Text is a good way to bring text over without unwanted format so that you can add your own format. |
 |
Find/Replace and Spell Checker |
 |
Bulleted and numbered lists |
 |
Indent and unindent |
 |
Undo and redo |
 |
Add links, remove links, add anchors |
 |
Add image |
 |
Add videos and embedded media |
 |
Insert horizontal line |
 |
Insert table |
 |
Cleanup messy code and remove format |
 |
Edit/add HTML source code |
 |
Show/hide guidelines |
 |
Toggle full screen modemode – a very helpful tool to use when adding and editing content. |
Some things to keep in mind when using the WYSIWYG editor:
- Most browsers do not allow the cut, copy, and paste buttons to work using the WYSIWYG editor. To use these features, use keyboard shortcuts (ctrl+c, v, or x) or the edit menu in your browser.
- When copying and pasting from an Word document or another web page, use the Paste as Plain Text button and then add the formats, links, etc that you wish to use.
- At the bottom of every page is the Submit button. You will save the page by using Submit. Changes are seen only when you hit Submit.
- In the WYSIWYG editors, you can use Ctrl+A to select all.
- If you want a blank line between bulleted items you can use Shift+Enter then hit the space bar twice on the new line.
Submit is not the same as Publish
The specific use of several of these tools will be described in task-specific tutorials (links at the right).
Helpful Tips
Ctrl+C = Copy
Ctrl+X = Cut
Ctrl+V = Paste
Ctrl+Z = Undo
Ctrl+A = Select All